Turndown是什么
“turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它非常适合在服务器端或浏览器环境中使用,可以让你轻松地处理 HTML 内容并将其转换成 Markdown 格式。
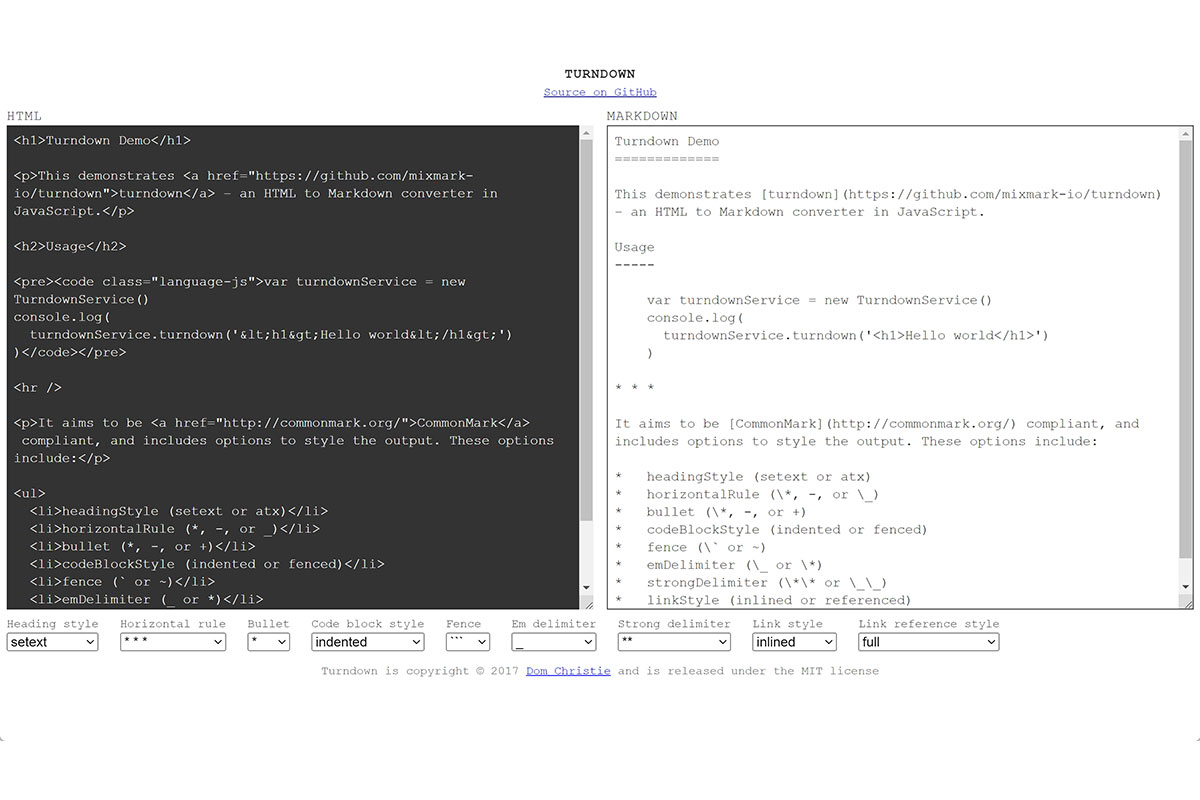
Turndown截图展示

Turndown主要功能
“Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它非常适合在服务器端或浏览器环境中使用,可以让你轻松地处理 HTML 内容并将其转换成 Markdown 格式。
Turndown特点
- 高度可配置:
- 可以选择性地移除、保留或者转换某些 HTML 元素。
- 支持自定义转换规则。
- 兼容性:
- 支持多种 HTML 元素和属性。
- 可以处理复杂的 HTML 结构。
- 易于集成:
- 可以通过 npm 安装并集成到 Node.js 项目中。
- 可以直接引入到浏览器中。
Turndown使用方法
可以直接下载使用
https://github.com/mixmark-io/turndown/releases/
安装
如果你使用的是 Node.js 环境,可以通过 npm 安装 Turndown:
npm install turndown基本用法
在 Node.js 中使用 Turndown 的基本示例代码如下:
const TurndownService = require('turndown');
const turndownService = new TurndownService();
const html = '<p>Hello, <b>world!</b></p>';
const markdown = turndownService.turndown(html);
console.log(markdown); // 输出: Hello, **world!**配置选项
Turndown 提供了许多配置选项来定制转换行为。例如,如果你想保留 <div> 元素,可以这样做:
const turndownService = new TurndownService({
headingStyle: 'atx',
hr: '-',
bulletListMarker: '*',
codeBlockStyle: 'fenced',
emDelimiter: '_',
strongDelimiter: '__',
blockquotePrefix: '> ',
blockquoteSuffix: '',
wrapper: 'div',
rules: {
div: { enabled: true },
},
});Turndown示例
假设你有一个复杂的 HTML 字符串,你可以使用 Turndown 将其转换为 Markdown:
const html = `
<div>
<h1>Title</h1>
<p>This is a paragraph with <a href="http://example.com">a link</a>.</p>
</div>
`;
const markdown = turndownService.turndown(html);
console.log(markdown);这将输出:
<div>
# Title
This is a paragraph with [a link](http://example.com).
</div>请注意,上面的示例使用了默认配置,并且 div 元素被保留下来了。
Turndown官网
https://github.com/mixmark-io/turndown
声明:本站资源均整理自互联网,版权归原作者所有,仅供学习交流使用,请勿直接商用,若需商用请购买正版授权。因违规使用产生的版权及法律责任由使用者自负。部分资源可能包含水印或引流信息,请自行甄别。若链接失效可联系站长尝试补链。若侵犯您的权益,请邮件(将 # 替换为 @)至 feedback#tgoos.com,我们将及时处理删除。转载请保留原文链接,感谢支持原创。
